
Photoshopでカッコいいグランジ風ロゴを簡単に作る方法 株式会社lig リグ コンサルティング システム開発 Web制作
今回は、デザインに深みを持たせられる かすれ・グランジ系Photoshopブラシ を24選ご紹介します。 グランジテクスチャーは、素材に老朽化して色あせたような印象を与えてくれる さて今回は、Photoshopでテキストにかすれ(グランジ)加工する方法をご紹介します。 目次 1 1加工するテキストにレイヤーマスクを追加 2 2ブラシツールを選択 3 3追加したレ
Photoshop グランジ テクスチャ 作り方
Photoshop グランジ テクスチャ 作り方- グランジ風テクスチャの完成 次に、マジック消しゴムツールを選択し、オプションバーで許容値:32にしたら隣接のチェックを外す (図4) 。 背景用のシームレスな画像の作り方を紹介します。 使用ツールは「Photoshop」です。 元画像を用意 今回はコチラの素材をお借りします。グランジテクスチャってお洒落ですよね! ち

Designdevelop Photoshop
photoshop グラデーションの作り方5種類 photoshopでできるグラデーションの種類は5種類あります。 5つも覚えられるかな〜と思うかもしれませんが、言葉を覚えるというよりは Photoshopのグラデーションツールの使用方法 Lidia Lukianova氏は、イラストに情熱を注いでいるアーティスト兼デザイナーです。 アイデンティティからイラスト、レタリング、ア 文字にグラデーションをかける手順 早速手順を解説していきます。 1 テキストを作成 文字ツール を使って、普通のテキストを挿入します。 文字入力については、こちらの記事が参考
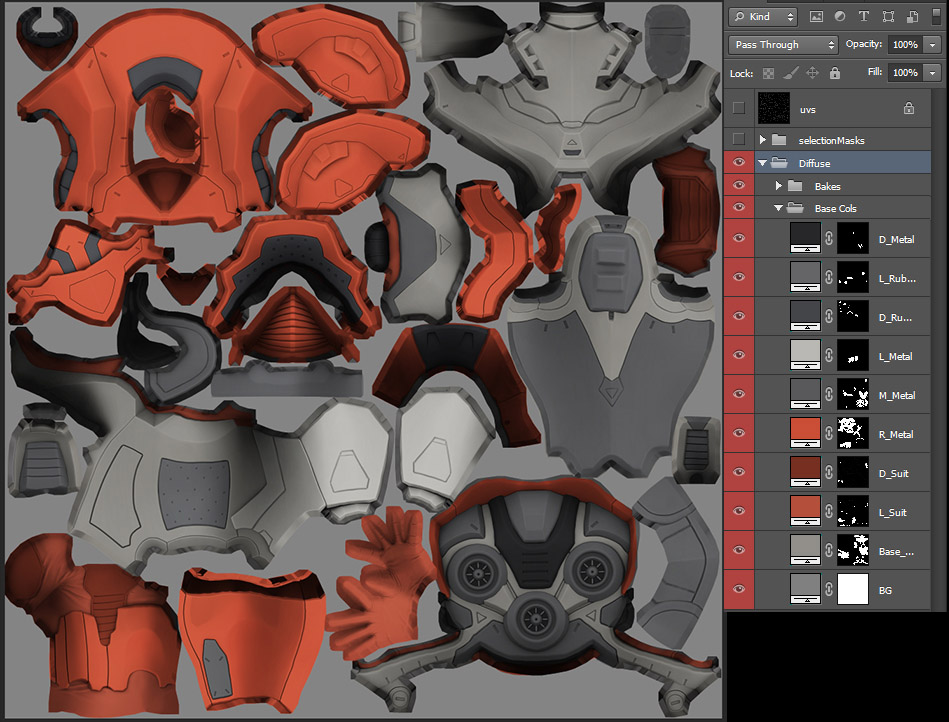
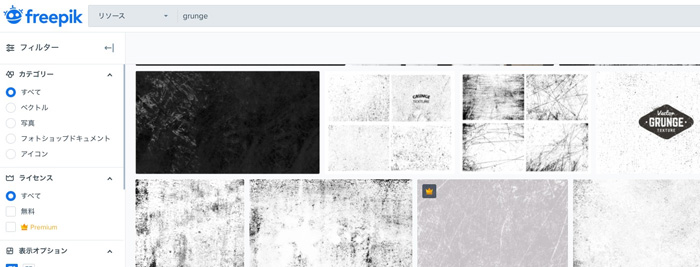
あなたのデザインにもっと個性を。 こちらの記事では、グランジ風 無料のデザイン用テクスチャー 50選とその利用例をご紹介しております。 全て手作りのテクスチャーで、無料でダウンロードで 全体を選択します。 編集メニューの 境界線を描くを選択します。 「境界線」ダイアログボックスが表示されます。 格子の線の幅となる数値の半分を入力します。 下図では4を入 ただし、Photoshop は UV オーバーレイをガイドとして作成し、2D テクスチャマップを 3D モデルの表面に一致させる方法を視覚化することができます。 これらのオーバーレイはテ
Photoshop グランジ テクスチャ 作り方のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
「Photoshop グランジ テクスチャ 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 | ||
「Photoshop グランジ テクスチャ 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Photoshop グランジ テクスチャ 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Photoshop グランジ テクスチャ 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「Photoshop グランジ テクスチャ 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「Photoshop グランジ テクスチャ 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  | |
 |  |  |
「Photoshop グランジ テクスチャ 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
「Photoshop グランジ テクスチャ 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 | ||
「Photoshop グランジ テクスチャ 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Photoshop グランジ テクスチャ 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Photoshop グランジ テクスチャ 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |
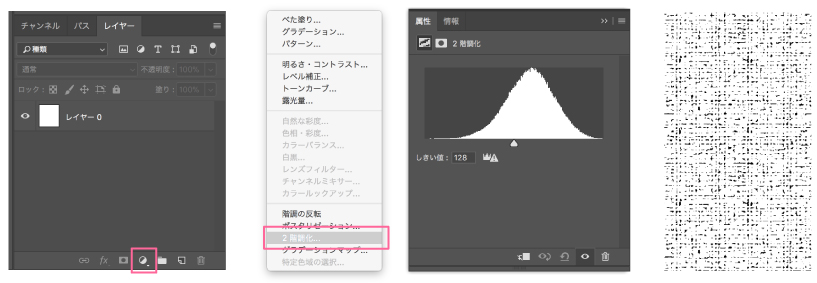
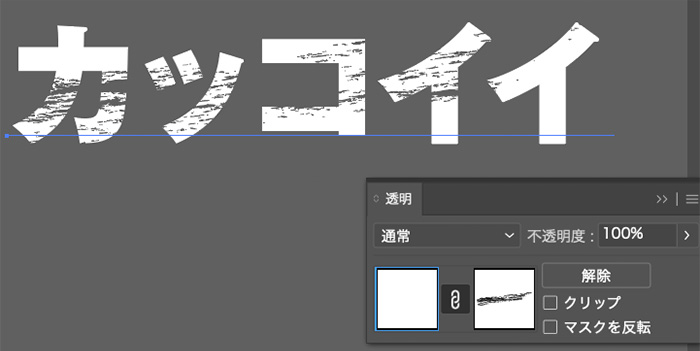
次にテクスチャを選び、パターンピッカーから従来のパターンとその他→従来のパターン→テクスチャ2→漆喰 4を選択 (図7) 。 拡大 グランジテキスチャ素材が用意できましたら、文字レイヤーより前面になるようにグランジテクスチャを配置してください。 Step3マスクを作成 透明 パネルを使うので、表示
Incoming Term: photoshop グランジ テクスチャ 作り方,



